Hướng dẫn triển khai ứng dụng Angular lên Hosting Windows
Đăng lúc: 09:51 AM - 22/06/2023 bởi Charles Chung - 2249Trong bài viết này tôi sẽ hướng dẫn các bạn cách build và deploy Angular Application lên Hosting Windows và cách cấu hình trên host để các routes trong Angular được nhận.

1. Chuẩn bị domain và hosting windows
Các bạn cần có 1 domain và hosting windows, có thể sử dụng free hoặc đi thuê (tùy mục đích)
2. Build ứng dụng Angular
- Điều chỉnh url của API nếu có sử dụng
- Kiểm tra lại xem các link có hoạt động đúng chưa...
- Mở cửa sổ dòng lệnh Command Promt và chuyển đến thư mục project

- Tại cửa sổ dòng lệnh gõ lệnh: ng build

- Kết quả sẽ được build ra thư mục dist trong thư mục project angular

3. Upload lên hosting
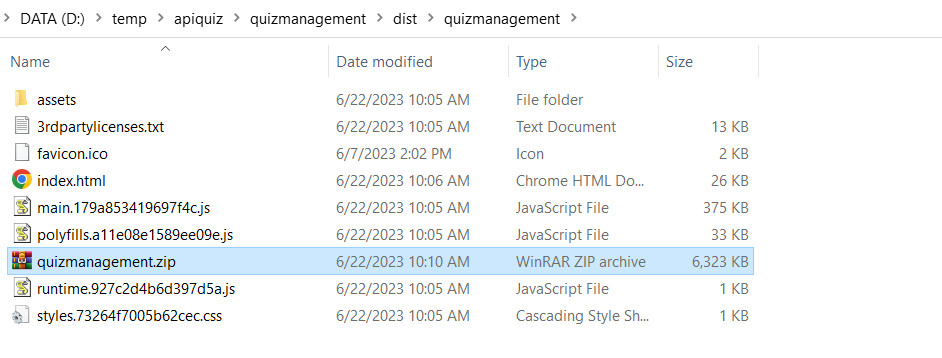
- Tại máy local mở thư mục dist/project_name vừa được build ra và nén toàn bộ nội dung bên trong thành tệp .zip

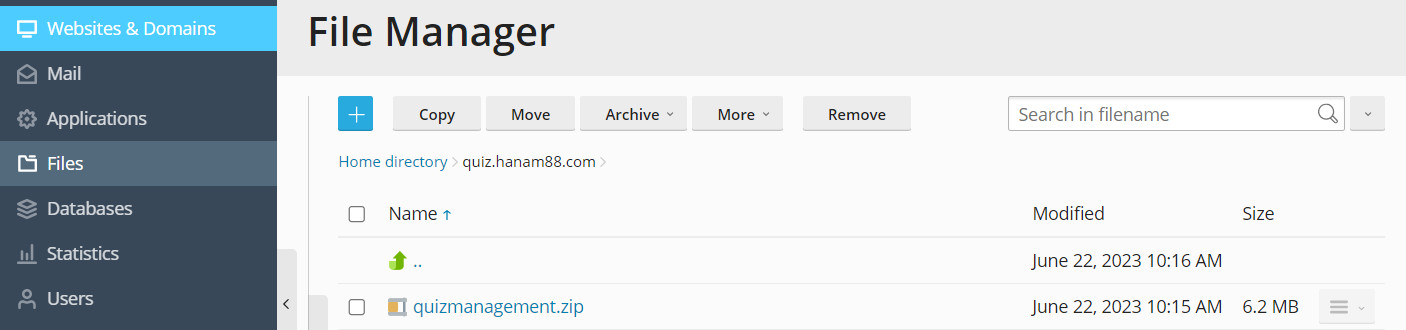
- Đăng nhập vào phần quản lý hosting -> di chuyển đến phần File Management trên hosing và lựa chọn đúng vị trí thư mục cần upload lên
- Upload file .zip lên hosting

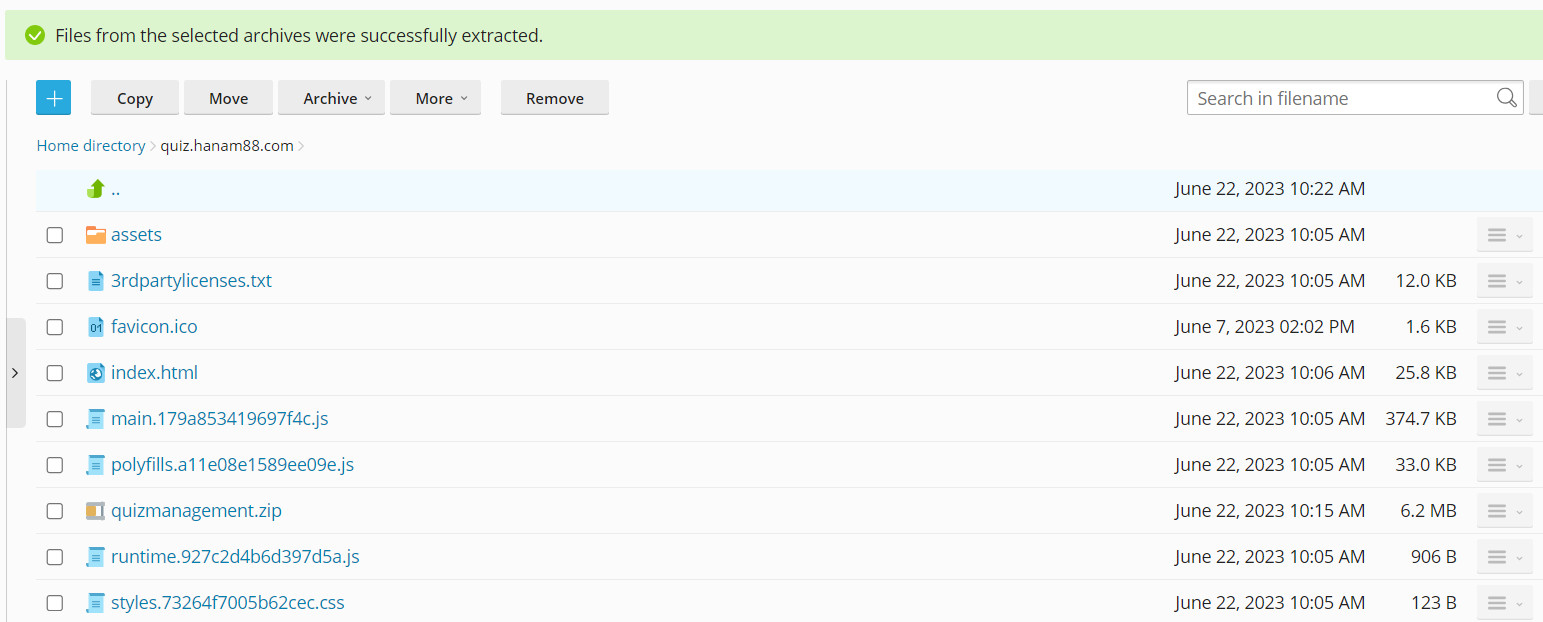
- Giải nén tệp zip

4. Cấu hình trên hosting
Để các routes có thể được nhận diện khi đưa lên hosting windows, các bạn cần tạo ra 1 file web.config đặt trong thư mục vừa giải nén với nội dung sau:
<?xml version="1.0"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Angular Routes" stopProcessing="true">
<match url=".*" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
<system.web>
<compilation debug="true"/>
</system.web>
</configuration>
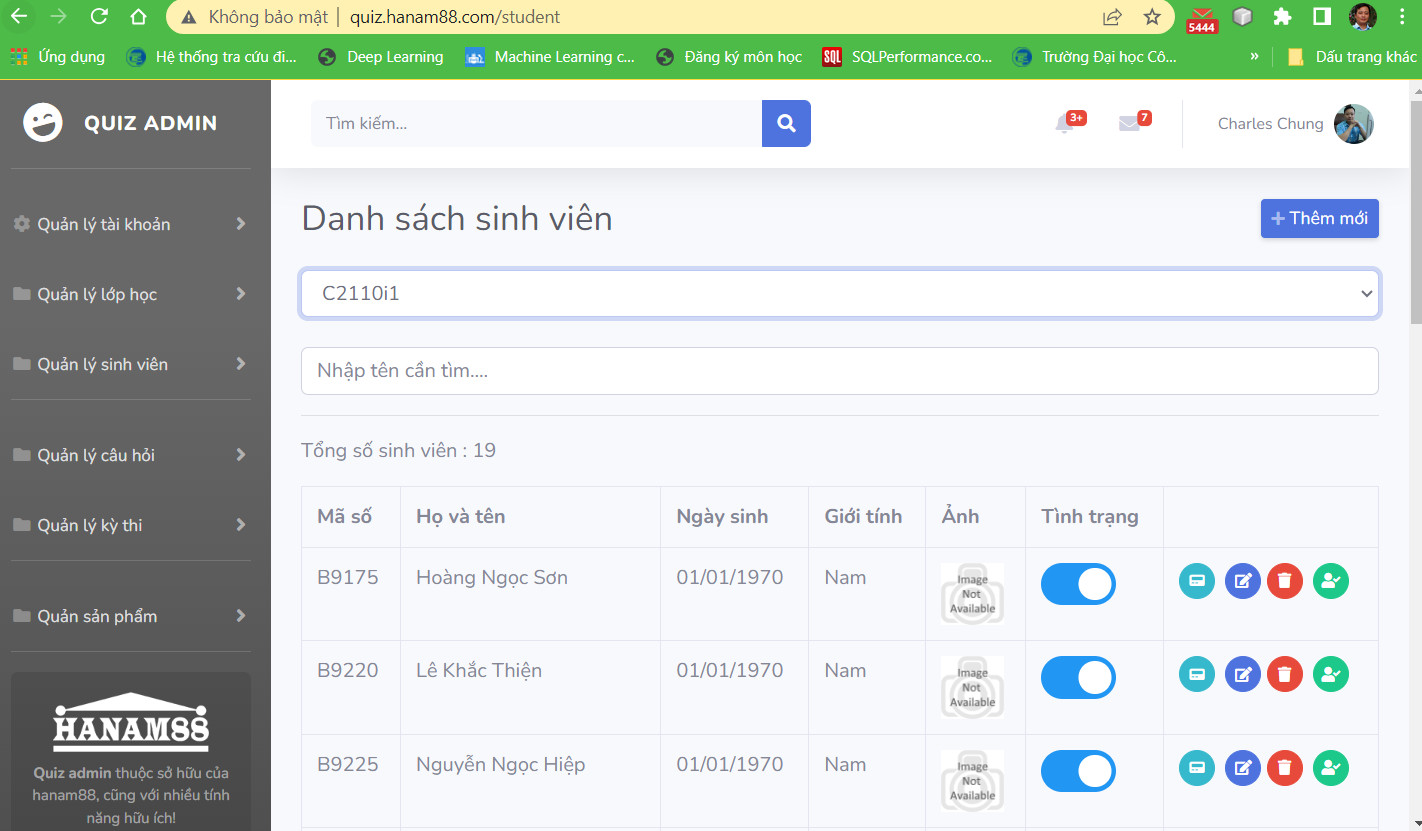
5. Chạy thử

6. Video hướng dẫn
thay lời cảm ơn!
Các bài cũ hơn
- Tìm hiểu linear search và binary search [Cấu trúc dữ liệu và giải thuật] (01:57 PM - 12/06/2023)
- Review đồ án SEM 2 với chủ đề Social Dozen do bạn Hồ Hữu Phước lớp C2110H1 Bách khoa Aptech trình bày (11:41 AM - 12/06/2023)
- Một số thao tác với mảng 1 chiều [Cấu trúc dữ liệu mảng] (05:09 PM - 08/06/2023)
- Review bài tập lớn PythonAI-Nhận diện biển số xe khi vào, ra khỏi bãi gửi-Đỗ Cao Thiên-C2010i1-Bách Khoa Aptech. (02:49 PM - 25/04/2023)
- Review Bài tập lớn môn Python AI-Nhận dạng cử chỉ bàn tay điều khiển chuột máy tính-Phí Hữu Kiên-C2010G-Bách Khoa Aptech (07:54 PM - 19/04/2023)












