Bài tập lớn môn lập trình di động đa nền tảng với Flutter-Viết game EggMan
Đăng lúc: 02:25 PM - 24/07/2024 bởi Charles Chung - 1750Bài viết này đưa yêu cầu và mô tả bài tập lớn môn lập trình di động đa nền tảng với Flutter: Viết một game "EggMan"

Mô tả game EggMan
- EggMan: là một game mini gồm nhiều bài, dữ liệu bài chơi sẽ được cập nhật và cung cấp online qua Web API.
- Quy tắc chơi:
- Mỗi bài chơi sẽ hiển thị một hình tường khép kín và bên trong bố trí các hình ổ/gà, trứng, và hình người.
- Nhiệm vụ của người chơi là dùng hình người đẩy các quả trứng vào ổ và chỉ di chuyển bên trong vùng tường khép kín.
- Mỗi lần di chuyển hình người chỉ được di chuyển trên cùng hàng hoặc cột.
- Khi chạm vào vị trí thì hình người sẽ di chuyển tới đó nếu giữa vị trí di chuyển tới và hình người không có vật cản (vật cản là tường, trứng, gà).
- Nếu vị trí chạm là trứng/gà thì trứng/gà sẽ được dịch sang ô kế tiếp (nếu không có vật cản) và hình người sẽ thay thế vị trí đó, khi hình người rời đi thì vị trí cũ của hình người hiển thị như hình ban đầu.
- Nếu vị trí trứng dịch tới là trống thì giữ nguyên trứng, là ổ thì hiển thị gà.
- Nếu vị trí gà dịch tới là trống thì hiển thị trứng, là ổ thì hiển thị gà.
- Nếu tất cả các quả trứng đã đưa vào đúng ổ thì thông báo hoàn thành bài hiện tại và hiển thị bài kế tiếp để chơi.
- Người chơi phải qua bài 1 thì mới tiếp tục được chơi bài 2,...
- Bên dưới vùng chơi sẽ hiển thị tổng số bài ứng với mỗi bài là một nút, những bài đã qua thì có thể chạm vào chơi lại, bài chưa qua thì khóa lại không cho chạm.
- Người dùng có thể lưu lại tên và số bài đã hoàn thành trên máy của mình.
- Khi ứng dụng chạy lại thì các bài đã qua và bài kế tiếp phải mở khóa để chơi tiếp.
Phân tích gợi ý
- Mỗi bài chơi là một ma trận hàng cột (giới hạn kích thước 15x15)
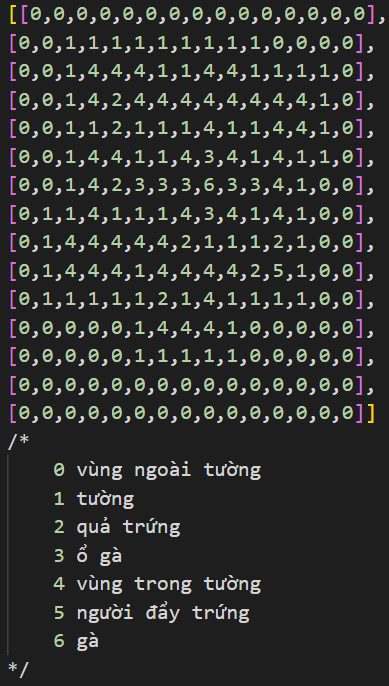
- Ứng với mỗi một vị trí x,y (x hàng, y cột) sẽ mang một giá trị số nguyên biểu diễn cho một loại hình ảnh hiển thị trên game.
- Hình dưới biểu diễn ma trận số của một bài với kiểu List<List<int>> trong ngôn ngữ Dart, trong đó các giá trị 0, 1, 2, 3, 4, 5, 6 sẽ được quy định như phần ghi chú.

- Ma trận số ứng với mỗi bài theo từng level sẽ được lưu trong database (MYSQL/SQL Server)
- Ứng dụng game sẽ chia làm 2 Project:
- BackEnd cung cấp các API (sử dung .NET/JAVA/NODEJS)
- Trả về dữ liệu từng bài theo level truyền vào
- Trả về tổng số bài trong Game
- FrontEnd: viết App Android trong Flutter và gọi API để lấy dữ liệu bài chơi về.
Video demo kết quả GAME
Link tải file .APK để cài trên máy Android chơi thử tại đây
Link tải data_map để code GAME
thay lời cảm ơn!
Các bài cũ hơn
- Tuyển dụng nhân sự CNTT Outsourcing cho các dự án của Ấn Độ làm việc tại Việt Nam (01:49 PM - 25/04/2024)
- Hướng dẫn cài đặt PostgreSQL 15.5 trên Windows 10 (08:42 AM - 18/01/2024)
- Hướng dẫn cài đặt Java JDK 17 và Eclipse IDE For Enterprise Java and Web Developers 2023-12 (09:04 AM - 12/01/2024)
- Làm thế nào để so sánh ngày tháng trong XSLT? (10:52 AM - 11/01/2024)
- Chuyển đổi tài liệu XML sang các dạng khác sử dụng ngôn ngữ XSL (08:12 AM - 11/01/2024)












