Flutter cơ bản-Sử dụng font chữ
Đăng lúc: 11:49 AM - 26/06/2024 bởi Charles Chung - 1678Trong bài này tôi sẽ hướng dẫn các bạn cách nhúng font chữ vào trong ứng dụng Flutter

Giới thiệu
Phông chữ mặc định trên Android là Roboto và trên iOS là ..SF UI Display hoặc .SF UI Text(SF nghĩa là San Francisco). Nếu bạn muốn sử dụng một phông chữ khác, thì bạn sẽ cần thêm phông chữ đó vào ứng dụng của mình.
Các bước thực hiện
1. Chuẩn bị font chữ: lên google tìm font chữ bất kỳ bạn thích rồi tải về (lưu ý font chữ có đuôi .ttf), hoặc có thể tải tại đây
2. Tạo Project Flutter với tên "usefontflutter"
3. Tạo thư mục assets/fonts
4. Copy các font bạn tải vào thư mục assets/fonts
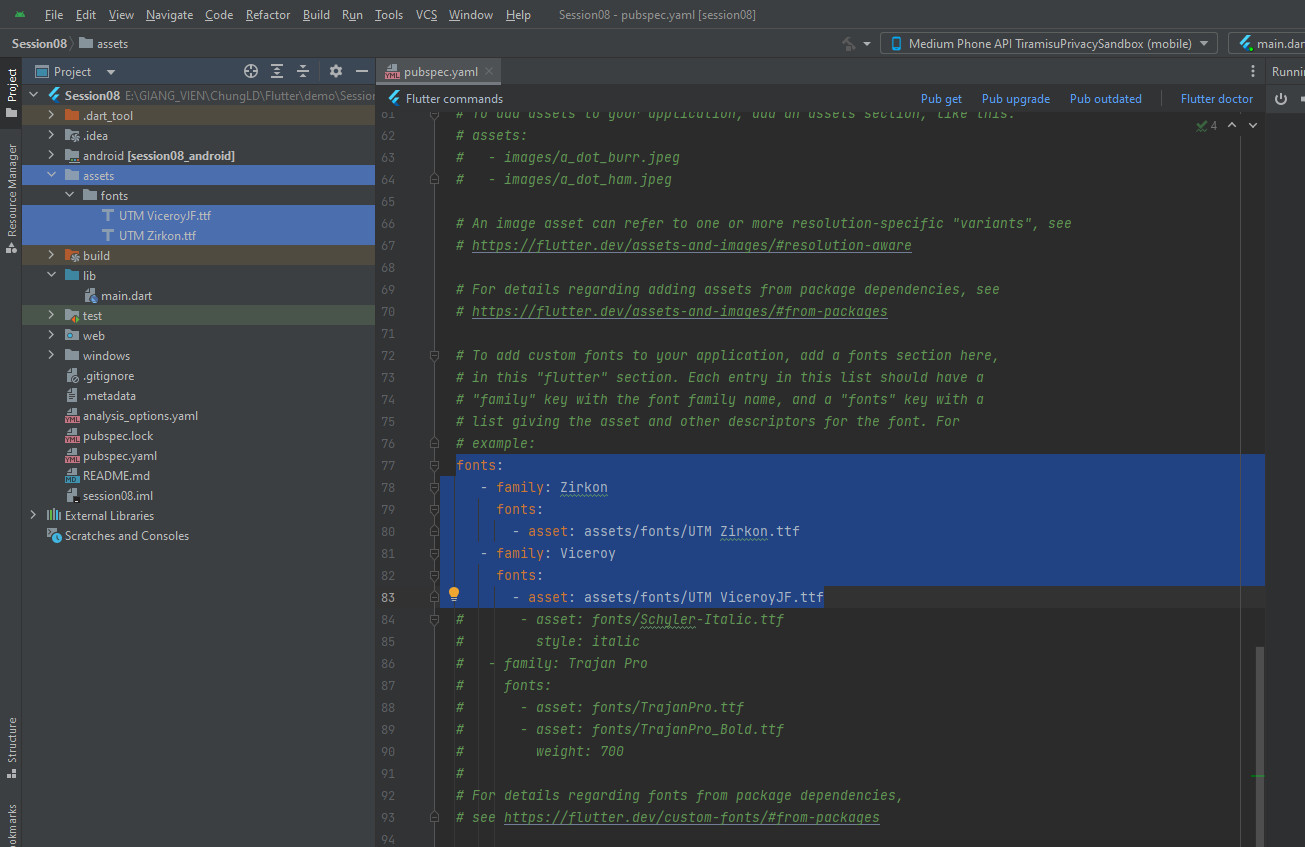
5. Cấu hình font chữ trong file pubspec.yaml như hình

6. Code cho tệp main.dart theo gợi ý sau
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( title: 'Session 08', home: HomePage(), theme: ThemeData( useMaterial3: false, ), debugShowCheckedModeBanner: false, ); } } class HomePage extends StatelessWidget { var textStyle=TextStyle(fontFamily: 'Viceroy',fontSize: 26); var textStyleTitle=TextStyle(fontFamily: 'Zirkon',fontSize: 72); @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("Sử dụng font chữ trong Flutter", style: textStyle,)), body: SingleChildScrollView( padding: EdgeInsets.all(10.0), child: Column( children: [ Align(child:Text('Trường cũ', style: textStyleTitle,), alignment: Alignment.center,), Text('Đã lâu rồi không về thăm trường cũ',style: textStyle,), Text('Nhớ hàng cây nhớ ghế đá thân thương',style: textStyle,), Text('Nhớ thầy cô nhớ những buổi tan trường',style: textStyle,), Text('Nhớ lớp học ôi vô vàn thương nhớ',style: textStyle,), Text('Thời gian ơi xin hãy quay trở lại',style: textStyle,), Text('Mang em về kỷ niệm dấu yêu',style: textStyle,), Text('Ngồi nơi đây mà nhớ lại bao điều',style: textStyle,), Text('Thầy cô đã mở đường em tiếp bước',style: textStyle,), Text('Ngày hôm nay những gì em có được',style: textStyle,), Text('Nhờ thầy cô vun đắp kiến thức em',style: textStyle,), Text('Thầy trồng cây cho bóng mát sau này',style: textStyle,), Text('Cô ươm trái cho vườn xanh tươi mãi',style: textStyle,), Text('Ngày xưa ơi nhớ những ngày thơ dại',style: textStyle,), Text('Vẫn có thầy và bạn mãi bên ta.',style: textStyle,), Image.network('https://toplist.vn/images/800px/thang-tu-mua-cua-hoa-loa-ken-trang-1143456.jpg', width: 300,) ], ), ), ); } } // class HomePage extends StatelessWidget{ // const HomePage({super.key}); // // @override // Widget build(BuildContext context) { // return Scaffold( // appBar: AppBar(title: const Text("Ví dụ đầu tiên"),), // body: const Center( // child: Text("Hello world"), // ), // ); // } // // }
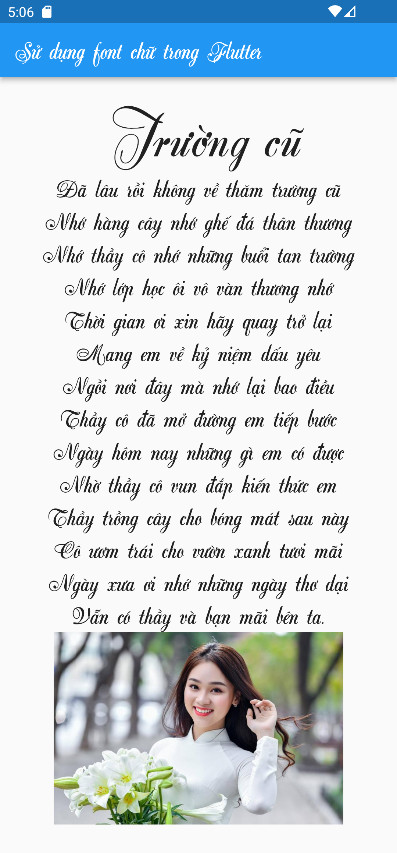
7. Khởi động Android Emulator và Run ứng dụng xem kết quả

Chúc các bạn thực hành vui vẻ!
thay lời cảm ơn!
Các bài cũ hơn
- Flutter cơ bản-Thiết kế màn hình hiển thị sản phẩm giống trang Shopee (07:58 PM - 24/06/2024)
- Flutter cơ bản-Thiết kế màn hình hồ sơ cá nhân (10:17 PM - 23/06/2024)
- Flutter cơ bản-Thiết kế các màn hình LogIn-Forgot Password-SignUp trong Flutter (09:05 AM - 22/06/2024)
- Flutter cơ bản-Hiển thị cấu trúc các widget trong Flutter-Android Studio (09:15 AM - 21/06/2024)
- Flutter cơ bản-Hướng dẫn tạo GestureDetector Widget với thao tác di chuyển và phóng to thu nhỏ hình ảnh (09:16 AM - 07/06/2024)












