Tổng hợp các thư viên UI Components cho ReactJS
Đăng lúc: 11:18 AM - 24/07/2023 bởi Charles Chung - 2114React căn bản là một thư viện giúp xây dựng giao diện người dùng trong ứng dụng web. Nhờ vào khả năng chia nhỏ tính năng thành từng component, React giúp cho việc xây dựng các thành phần giao diện trở nên độc lập, dễ chia sẻ và sử dụng hơn, để đỡ mất thời gian xây dựng các Components, trong bài nay tôi sẽ giới thiệu một số thư viện UI Compoments có sẵn dành cho React.

Sau đây là danh sách các thư viện UI components phổ biến dành riêng cho ReactJs
1. Material-UI

Như tên gọi, Material-UI (Github) là tập hợp các components của React được thiết kế theo chuẩn Material Design của Google. Với hơn 25+ components được xây dựng sẵn, cùng với khả năng tùy biến cao, cho phép thay đổi giữa hai theme Sáng/ Tối, Material-UI hứa hẹn đáp ứng cho tất cả dự án từ nhỏ đến lớn. Hơn 34k stars được “đánh dấu” trên Github đã cho thấy mức độ phổ biến của thư viện này. Material-UI sử dụng JSS để quản lý CSS.
Các bạn có thể tham khảo tại đây: https://v0.material-ui.com
2. React-Bootstrap & reactstrap

Bootstrap có lẽ không còn quá xa lạ với lập trình viên front-end nữa. React-Bootstrap (Github) là tập hợp các component của Bootstrap được xây dựng riêng cho React. Đây là thư viện đơn giản cho React bootstrap 4. Với hơn 4k stars và gần 100 người đóng góp. Nó là lựa chọn phổ biến rộng rãi cho fan của bootstrap.
Các bạn có thể tham khảo tại đây: https://react-bootstrap.github.io
3. React - Toolbox

Cũng dựa vào chuẩn Material Design của Google, nhưng React Toolbox (Github) lại sử dụng CSS Modules, Webpack và ES6 để xây dựng các components. Điều này giúp cho React Toolbox có thể kết hợp dễ dàng trong các dự án sử dụng Webpack, tận dụng được lợi thế của công cụ này, chẳng hạn như tính năng “rung cây” tree-shaking.
Các bạn có thể tham khảo tại đây: http://react-toolbox.io
4. React + Foundation

Trong phát triển thực tế là dự án kết thúc tốt đẹp các phần của Foundation như các thành phần React, và tự hào về sự đơn giản và mức độ phù hợp cao.
Các bạn có thể tham khảo tại đây: https://react.foundation
5. Semantic UI React

Semantic UI React là một tích hợp chính thức React cho Sematic UI. Với 6.5K stars được sử dụng bởi Netflix, Amazon và nhiều tổ chức lớn khác.
Các bạn có thể tham khảo tại đây: https://react.semantic-ui.com/introduction
6. Element-React

Element-React là phiên bản các components dành cho React, được xây dựng theo chuẩn của Element UI. Số lượng components của Element rất đầy đủ và phong phú. Là một bộ công cụ UI cho web và ứng dụng sử dụng React.js với 4k stars và hiện tại được phát triển bởi tác giả của Keystone.js tại Thinkmill
Các bạn có thể tham khảo tại đây: http://elemental-ui.com
7. Grommet

Grommet (Github) là thư viện components cho React, sử dụng nền tảng Inuit để quản lý CSS. Grommet ban đầu được xây dựng bởi 4 nhân viên của hãng Hewlett Packard, nhờ vào đó các kinh nghiệm UX khi phát triển ứng dụng doanh nghiệp được sử dụng triệt để ở đây. React UI component đẹp, tập trung chủ yếu vào trải nghiệm cần thiết. Với hơn 3k stars, những thành phần thiết kế cực kỳ đơn giản nhưng design đẹp.
Các bạn có thể tham khảo tại đây: http://grommet.io
8. Ant Design of React
 Ant (Github) là tập hợp các components của React được xây dựng theo chuẩn thiết kế của Ant UED Team. Tương tự như chuẩn Material Design, Ant cung cấp hầu hết các component thông dụng trong ứng dụng web hiện đại, như Layout, Button, Icon, DatePicket, v.v…Bên cạnh đó Ant cũng có những component riêng thú vị, như LocaleProvider cho phép bạn thay đổi ngôn ngữ trên toàn ứng dụng.
Ant (Github) là tập hợp các components của React được xây dựng theo chuẩn thiết kế của Ant UED Team. Tương tự như chuẩn Material Design, Ant cung cấp hầu hết các component thông dụng trong ứng dụng web hiện đại, như Layout, Button, Icon, DatePicket, v.v…Bên cạnh đó Ant cũng có những component riêng thú vị, như LocaleProvider cho phép bạn thay đổi ngôn ngữ trên toàn ứng dụng.
Các bạn có thể tham khảo tại đây: https://ant.design/docs/react/introduce
9. Atlaskit

Được thiết kế và phát triển bởi Atlassian, công ty đằng sau JIRA, BitBucket…, Atlaskit (Bitbucket) cung cấp hơn 60 components gần như đáp ứng mọi nhu cầu khi xây dựng ứng dụng React. Mỗi component được đặt trong một package riêng, giúp bạn có thể chọn cài đặt những components cần thiết mà không làm nặng ứng dụng.
Các bạn có thể tham khảo tại đây: https://atlaskit.atlassian.com/packages
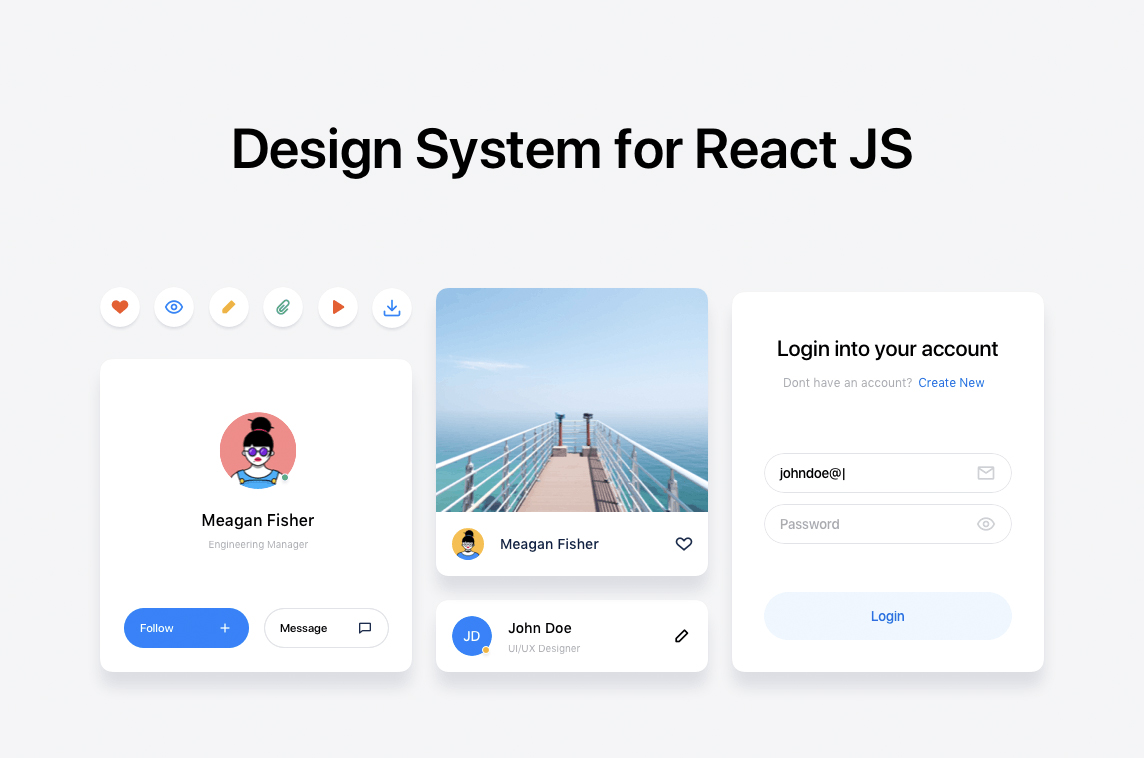
10. Design System

Design System (Github) được thiết kế và sử dụng cho các sản phẩm của công ty Pluralsight. So với các UI framework khác thì số lượng component của Design System không nhiều lắm, nhưng được thiết kế rất tinh tế và chuyên nghiệp, có thể đáp ứng hầu hết yêu cầu của các dự án.
Các bạn có thể tham khảo tại đây: https://design-system.pluralsight.com
11. Carbon Components React

Carbon Component Reacts là tập hợp các components được phát triển theo hệ thống thiết kế Carbon của IBM.
Các bạn có thể tham khảo tại đây: https://codesandbox.io/s/x2mjypo6pp
12. Ring UI

Ring UI (GithubGithub) là UI framework được xây dựng bởi JetBrains, công ty đằng sau các editor đình đám như IntelliJ IDEA, WebStorm, hay PhpStorm. Ring UI tập hợp gần 50 components thông dụng trong các ứng dụng web.
Các bạn có thể tham khảo tại đây: https://jetbrains.github.io/ring-ui/master/index.html
13. Gestalt

Gestalt (Github) là tập hợp các components được xây dựng theo chuẩn thiết kế của Pinterest. Thư viện này là bộ thiết kế tỉ mỉ của React UI xây dựng theo các blocks để đồng bộ hóa và nâng cao kết nối giữa các team của Pinterest.
Các bạn có thể tham khảo tại đây: https://pinterest.github.io/gestalt/#/SearchField
14. Fabric

Được phát triển bởi Microsoft, Fabric (Github) là thư viện front-end chính thức tương thích hoàn hảo với các ứng dụng của Office và Office 365, được viết bằng Typescript. Với hơn 2.5K stars đáng để trả tiền (quick-start).
Các bạn có thể tham khảo tại đây: https://developer.microsoft.com/en-us/fabric#/components/nav
15. Evergreen

Evergreen là design system của segment.io
Các bạn có thể tham khảo tại đây: https://evergreen.segment.com/
thay lời cảm ơn!
Các bài cũ hơn
- Tìm hiểu cấu trúc dự án Laravel 8 (02:54 PM - 13/07/2023)
- Cài đặt-Tạo-Cấu hình và chạy TypeScript Project với Visual Studio Code (05:57 PM - 26/04/2023)
- Hướng dẫn thao tác với MongoDB trong ASP.NET Core 5.0 (02:08 PM - 23/03/2023)
- Hướng dẫn cài đặt Python 3.10 trên Windows 10 và các thư viện Cơ bản-Học máy-Âm thanh-Hình ảnh-Video (04:16 PM - 09/02/2023)
- Tài khoản ChatGPT miễn phí (02:52 PM - 05/02/2023)












